【摘要】简介:设置网站背景,根据用户屏幕大小,自动适应!适用于EMLOG各个模板,并且测试在其他的建站系统,CMS,wordpress,Zblog都可以正常的使用!效果如图:body{background-color:#50577...
简介:设置网站背景,根据用户屏幕大小,自动适应!适用于EMLOG各个模板,并且测试在其他的建站系统,CMS,wordpress,Zblog都可以正常的使用!
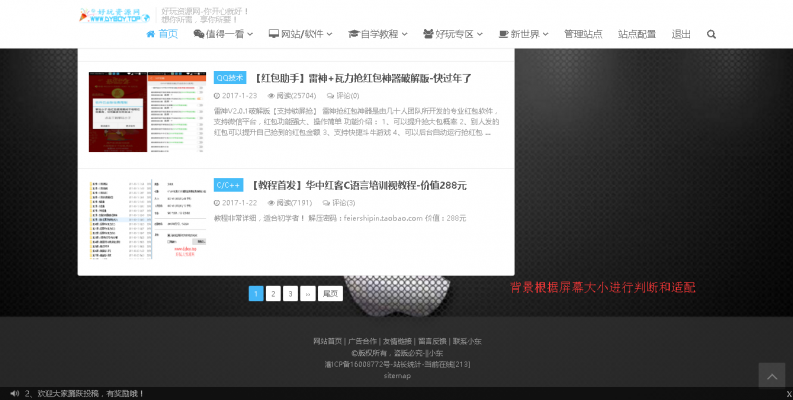
效果如图:

body {
background-color: #505770;
background-image: url(http://www.dyboy.cn/htbj.jpg); //此处修改背景图片url
background-repeat: no-repeat; background-attachment: fixed; background-position: center 0; background-size: cover;
}
#Top{ position: fixed; top: 0; right: 0; left: 0; background: #fff; background: rgba(255,255,255,.4); box-shadow: 0 0 1px 0 rgba(0,0,0,.3),0 0 6px 2px rgba(0,0,0,.15); }
#Wrapper{ padding-top: 30px; background: none; }
.box{ border: none; border-radius: 2px; background: rgba(255,255,255,.6); box-shadow: 0 0 2px rgba(0,0,0,.2); }
#Bottom{ border: none; background: rgba(255,255,255,.6); box-shadow: 0 0 2px rgba(0,0,0,.2); }
请将本css代码,加入到网站主要的css中,例如大前端模板用户可直接在自定义css中添加即可,其他的添加到main.css底部即可。
未经允许不得转载:第一资源网 » 玩转CSS | 设置网站平铺自适应全屏背景CSS代码
小东
简介:专业团队网站开发、安全运维,合作意向请联系!













发表评论